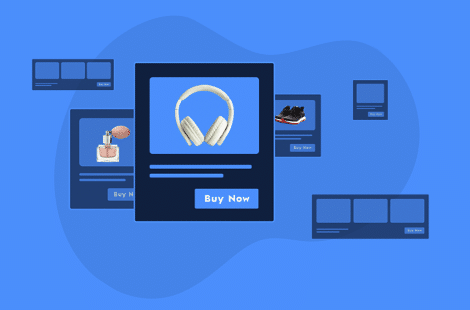
Bajo las siglas en inglés RWD (Responsive Web Design), el diseño web responsive (diseño que adapta el contenido web independientemente del dispositivo empleado) se ha convertido en un elemento imprescindible para solucionar los problemas de que una web no haya sido diseñada para adaptarse, en cuanto a tiempo de carga o diseño, a cualquier canal.
Con el desarrollo de la navegación en internet, los ingenieros y diseñadores han tenido que afrontar tres grandes retos. En primer lugar, aprendieron a diseñar para encajar toda la información de cada URL en el navegador. Más adelante, cuando aparecieron los distintos navegadores, se trabajó en el diseño web para que funcionaran independientemente de si se accedía a ellos mediante Explorer, Chrome u otros.
El RWD aparece como respuesta al tercer reto: los consumidores recurren a varios dispositivos (ordenador de mesa, smartphone o Tablet) y cada vez que visitamos una web queremos que sea acorde al dispositivo y que la carga sea rápida. Esto no sucedía siempre: a falta de diseño adaptado,
algunas websites eran incapaces de adaptar las pantallas completas, de desplegar menús o de activar distintos botones y su funcionamiento. De esta manera, nace el término “responsive” para que una web esté adaptada tanto a smartphones, tablets, ordenadores o incluso Smart TV, optimizando el diseño incontenido para que la experiencia de la navegación sea positiva.
Cifras que lo avalan
Hoy en día, con países donde el consumo de Internet a través del móvil supera el 70% y con distintos estudios que aseguran que más de la mitad de los usuarios abandonan la navegación si el tiempo de carga es superior a los 3 segundos, se evita cualquier elemento que entorpezca la experiencia.
El diseño web responsive se adapta a todos los dispositivos. No hace falta que se dupliquen contenidos, lo que permite un ahorro en tiempo y recursos.
El refuerzo del SEO
Y sí, llegó la palabra mágica de los buscadores. El criterio SEO es tan determinante para los motores de búsqueda de Google que incentiva el diseño, posicionando mejor las webs.
Así, el diseño web responsive y la adaptación omnicanal es una de las principales tendencias del sector y uno de los grandes retos de los retailers que buscan que sus consumidores tengan una experiencia adaptada a sus necesidades.