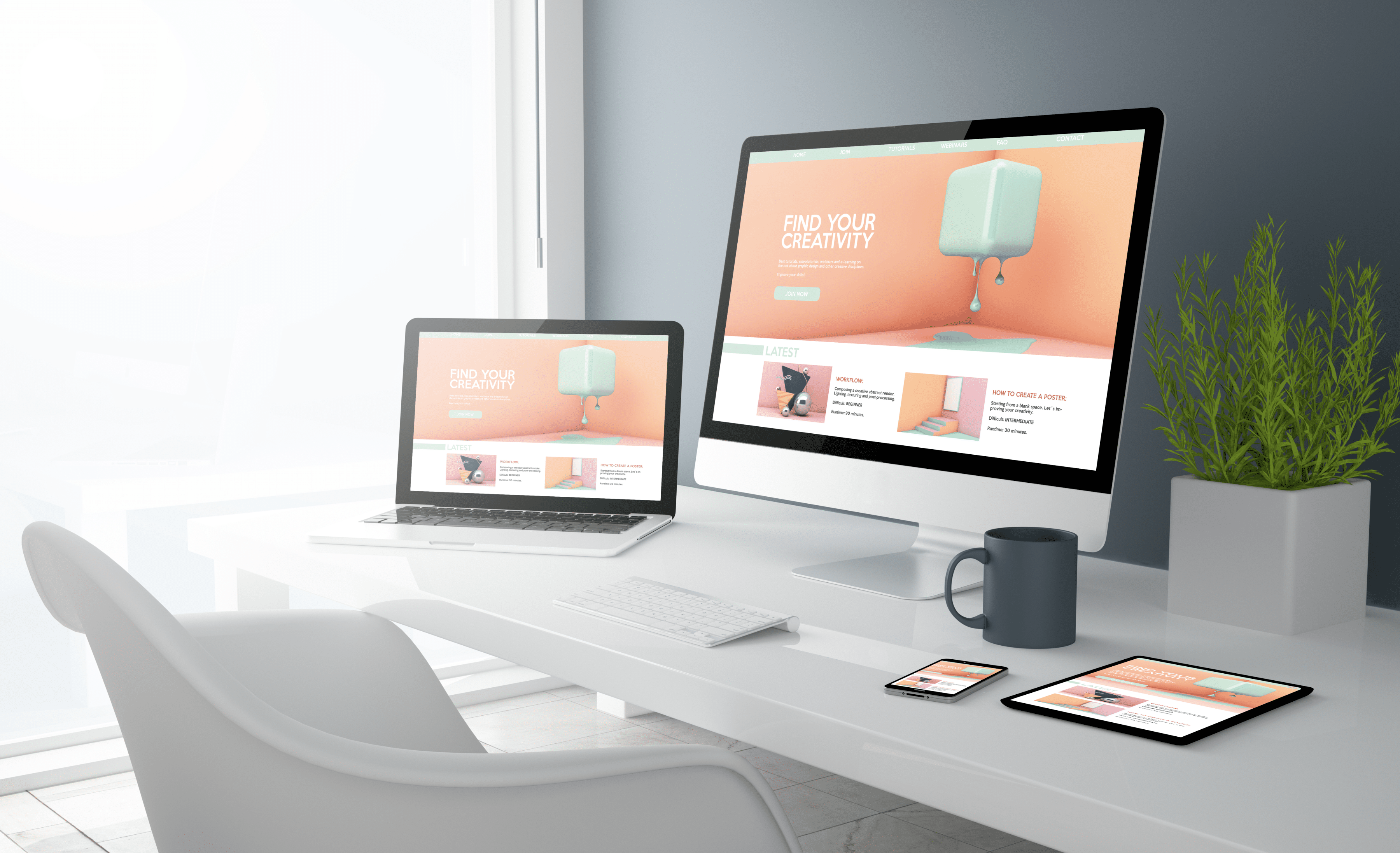
En muchas ocasiones intentamos acceder a internet desde nuestros smartphones o tablets y nos encontramos con los siguientes problemas: la página no carga correctamente, la información aparece desordenada o las fotografías están cortadas. Esto se debe a que la creación de la web no ha sido diseñada para que se adapte a nuestros dispositivos móviles. Este problema tiene una solución y se llama diseño web responsive.
El diseño web responsive es el encargado de adaptar una web a cualquier canal, ya sea smartphone, tablet, ordenador o incluso Smart TV, optimizando diseño y contenido para que la navegación sea rápida y fluida y la experiencia, en definitiva, sea la deseada. Por ejemplo, en una pantalla grande, como una Smart TV, aparecerán múltiples columnas, mientras que en una pantalla de móvil posiblemente aparezca una sola columna y con letra más grande para facilitar la lectura y experiencia del consumidor.
Adaptarse a la omnicanalidad
Vivimos tiempos donde la omnicanalidad forma parte del consumo diario en la red. Amanecemos con el móvil en la mano, continuamos la navegación en el ordenador del trabajo y es posible que hagamos las conversiones en la tablet desde el sofá de nuestra casa a última hora del día. Es por esto por lo que se ha vuelto imprescindible el diseño web responsive. Pocas cosas frustran más la experiencia de compra que pretender leer una información, comprar un artículo o realizar una búsqueda y no poder hacerlo de una forma ágil y rápida.
Tips para un diseño responsive
Como en muchas situaciones de la vida, menos es más, es decir un diseño estándar será más fácil de adaptar que una web que esté llena de columnas y secciones. Además, hay que tener en cuenta que cada una de estas secciones o columnas no deben contener demasiada información, ya que será más complicado de adaptar y quedará menos visual y atractivo para los consumidores.
Otro de los aspectos a tener en cuenta cuando hacemos un diseño web responsive es evitar los efectos, es decir, algunos efectos que funcionan en el ordenador no lo harán en los dispositivos móviles, por lo que deberemos hacer una comprobación multi dispositivo-plataforma para comprobar qué efectos funcionarán en distintos canales y cuáles no.
No debemos olvidar que las cargas de página y los tamaños de pantalla son los aspectos técnicos más relevantes a la hora de comenzar a dibujar el proyecto para evitar fallos que arruinen la navegación. Si a todo esto se le añade que el mismo Google recomienda por cuestiones de SEO un diseño web responsive, parece claro que ahora mismo, con la tecnología disponible y los hábitos de los consumidores, es la mejor opción para tu web.
El diseño web responsive es una de las grandes tendencias en materia de diseño junto al llamado gigantismo de los titulares, los colores vivos en detrimento de los tradicionales tonos apagados o las plantillas predeterminadas para convertir tu web en una one-page. Además, el hecho de que sea el diseño más económico en lo que a mantenimiento y desarrollo se refiere también le convierte en el diseño preferido.